ビジネスオーナーラボ 編集部
最新記事 by ビジネスオーナーラボ 編集部 (全て見る)
- 【2022年最新版】5分でわかるLINE広告の審査!審査基準を徹底解説! - 2022年2月28日
- 【2022年最新版】LINE広告のアカウントの解説方法を徹底解説! - 2022年2月28日
- 【2022年最新版】LINE広告の入稿規定について徹底解説! - 2022年2月27日
- 【2022年最新版】LINE広告に動画を出稿?5分でわかる手順解説! - 2022年2月27日
- 【2022年最新版】LINE広告のクリエイティブのサイズに徹底解説! - 2022年2月27日
「MailChimpってどうやってWordPressに設置するの?」
「MailChimpとWordPressって関連性があるの?」
MailChimp(メールチンプ)をWordPressと関連づけて活用しようと考えている人の中には、どのように設置したらよいのか分からずに困っている人も多いのではないでしょうか。
実は、初めてパソコンを扱う人ですぐに MailChimpをWordPressに導入できる方法があるのです!
本記事では、 MailChimpをWprdPressに設置する方法やそのメリットについて紹介します。
この記事を読めば、 MailChimpを簡単にWordPressに設置して、効果的にマーケティングができるようになりますよ!
目次
1. MailChimpをwordpressに設置するには
MailChimpをWordPressに設置するには、プラグインを利用することをおすすめします。
使用するプラグインは『MailChimp for WordPress』です。
このプラグインを利用することで、簡単にMailChimpの登録フォームをWordPressに設置することができます。
無料のサービスなので、ぜひ『MailChimp for WordPress』をインストールしてみてください!
2.『MailChimp for WordPress』を利用する3つのメリット
『MailChimp for WordPress』のプラグインを利用するメリットを紹介します。
主なメリットは以下の3つです。
順に紹介するので、どのようなメリットがあるのかチェックしてみてください!
(1)HTMLタグなど専門知識が必要ない
『MailChimp for WordPress』のプラグインを使うことで、HTMLタグなどの専門的な知識が必要なく設置することができます。
HTMLを一から勉強すると、理解するのに時間がかかるため、自分で設定するのはおすすめしません。
興味のある人は勉強してスキルを向上するのもよいですが、そうでない人は便利な機能は使って、効率良く作業を進めましょう!
(2)リスクなく簡単に機能を追加できる
プラグインをインストールして、設定するだけで簡単に機能を追加することが可能です。
HTMLタグを加えてWordPressに機能を追加することもできますが、初心者が変にCSS(Webページのスタイルを設定するコード)をいじってしまうと、ページが消失したり、バグが発生したりするので、なるべく知識を持たない内は触れないことをおすすめします。
インストールや設定の方法はシンプルで誰でもできる内容なので、できればMailChimpに限らずプラグインを利用して、WordPressに機能を追加しましょう!
(3)導入コストを抑えられる
プラグインを利用すれば、導入コストを抑えることもできます。
システムエンジニアなど専門分野の業者に委託して、MailChimpを設置することもできますが、素人でも簡単に設定できるように設計されたプラグインがあるので、わざわざ業者を頼る必要はないでしょう。
『MailChimp for WordPress』は無料のプラグインなので、導入における経費はかかりません。
プラグインを活用して、無駄な経費をかけないようにしましょう!
3.『MailChimp for WordPress』の使い方
『MailChimp for WordPress』の使い方を紹介します。
MailChimpをWordPressに設置する流れは以下の通りです。
順に紹介するので、この流れに沿って導入してみてください!
(1)プラグインをインストールする
まずは、『MailChimp for WordPress』のプラグインをインストールします。
プラグインのインストールの方法は以下の通りです。
- ダッシュボードから『プラグイン』をクリック
- ページ上部の『新規追加』をクリック
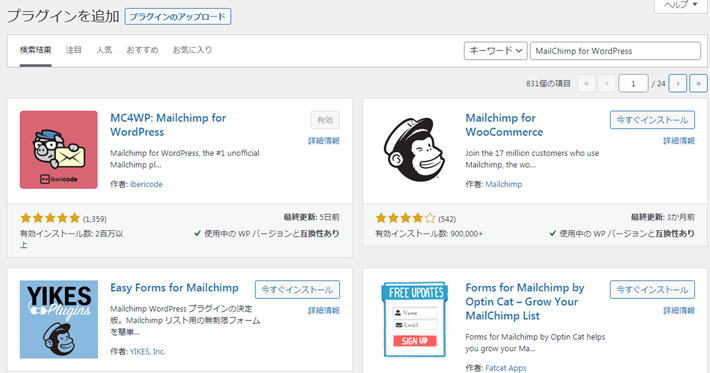
- プラグインの検索枠に『MailChimp for WordPress』と入力
- 『MailChimp for WordPress』が表示されるので、『今すぐインストール』をクリック
- 『今すぐインストール』が『有効化』に変わったら続けてクリック
これで、『MailChimp for WordPress』のインストールが終了です。
(2)MailChimpのAPIキーを取得する
『MailChimp for WordPress』のインストールが終了したら、次は、ユーザーを識別するためのコードであるAPIキーを取得します。
APIキーの取得方法は以下の通りです。
- ダッシュボードの左に『MC4WP』もしくは『MailChimp for WP』の項目が追加されているのを確認
- 『MC4WP』もしくは『MailChimp for WP』にカーソルを合わせると表示される『MailChimp』をクリック
- APIキーの入力枠下にある『ここでAPIキーを取得してください。』もしくは『Get your API key here』をクリック
- MailChimpの管理画面に移動するので、『Your API keys』の項目に表示されているAPIキーをコピー
APIキーはMailChimpとWordPressのアカウントをリンクするために必要なので、この流れに沿ってAPIキーを取得しましょう。
(3)取得したAPIキーをWordPressに貼り付ける
取得したAPIキーをWordPressに貼り付けます。
MailChimpとWordPressのアカウントをリンクさせる方法は以下の通りです。
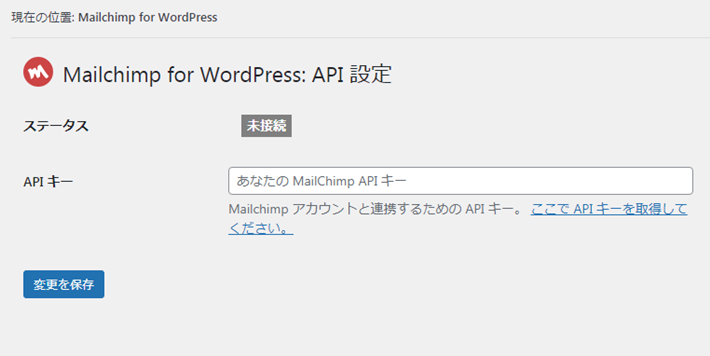
- 『MailChimp for WordPress』の管理画面のAPIキーの入力枠にコピーしたAPIキーを貼り付ける
- 『変更を保存』をクリック
- 上のステータスが未接続から接続に変更していることを確認
設定が上手くできていなければ、未接続のままになっているので、その場合は、もう一度APIキーのコピーからやり直してみましょう!
(4)メールアドレスを収集する先のAudienceを選択する
MailChimpとWordPressがリンクしたら、メールアドレスを集めるためのAudienceを選択しましょう。
Audienceの選択の仕方は以下の通りです。
- 『MC4WP』もしくは『MailChimp for WP』にカーソルを合わせると表示される『フォーム』をクリック
- フォーム名を入力する(※分かりやすい名称にすることを推奨)
- MailChimpのAudienceが表示されるので、WordPressからユーザーを集めたいAudienceをチェック
- 『新規フォームの追加』をクリック
- ショートコードが発行されたらコピー
ショートコードをコピーしたら、最後の工程に移りましょう!
(5)サイドバーに設置する
最後に、MailChimpの登録フォームをサイドバーに設置します。
手順は以下の通りです。
- ダッシュボードの『外観』にカーソルを合わせて表示される『ウィジェット』をクリック
- 『利用できるウィジェット』にある『カスタムHTML』をサイドバーの設置したい部分までドラッグ
- 『カスタムHTML』の内容欄にコピーしたショートコードを貼り付け
- 『保存』をクリック
以上で、MailChimpのWordPressへの設置は終了です。
無事に設置ができていれば、トップページにMailChimpの登録フォームが表示されているので、確認しておきましょう!
まとめ
MailChimpのWordPressへの設置は、プラグインを利用すると簡単に行えます。
専用の知識は必要なく、時間や費用も抑えることが可能です。
今回紹介した手順を参考にしながら、『MailChimp for WordPress』のプラグインを使って、簡単にMailChimpをWordPressに設置しましょう!
ビジネスオーナーラボ 編集部
最新記事 by ビジネスオーナーラボ 編集部 (全て見る)
- 【2022年最新版】5分でわかるLINE広告の審査!審査基準を徹底解説! - 2022年2月28日
- 【2022年最新版】LINE広告のアカウントの解説方法を徹底解説! - 2022年2月28日
- 【2022年最新版】LINE広告の入稿規定について徹底解説! - 2022年2月27日
- 【2022年最新版】LINE広告に動画を出稿?5分でわかる手順解説! - 2022年2月27日
- 【2022年最新版】LINE広告のクリエイティブのサイズに徹底解説! - 2022年2月27日












コメント