ビジネスオーナーラボ 編集部
最新記事 by ビジネスオーナーラボ 編集部 (全て見る)
- 【2022年最新版】5分でわかるLINE広告の審査!審査基準を徹底解説! - 2022年2月28日
- 【2022年最新版】LINE広告のアカウントの解説方法を徹底解説! - 2022年2月28日
- 【2022年最新版】LINE広告の入稿規定について徹底解説! - 2022年2月27日
- 【2022年最新版】LINE広告に動画を出稿?5分でわかる手順解説! - 2022年2月27日
- 【2022年最新版】LINE広告のクリエイティブのサイズに徹底解説! - 2022年2月27日
HPや商品へのフィードバックが欲しいと思い、アンケートフォームのついたメールを顧客に送ってみるけれど返答はない。
そんなことにお悩みの方は、Typeformを利用してみてはいかがでしょうか。
Typeformは簡単にデザイン性の高いアンケートフォームを作成することができるツールです。
また、フォームは基本一問一ページで回答者もポンポン答えやすく、途中離脱しづらい構造になっています。
今回は、このTypeformの使い方を解説します。
これであなたも答えてもらえるアンケートを作れるようになりますよ!
目次
1.Typeformの使い方
本日は、HPには必須のお問合せ欄を、Typeformを用いておしゃれにしてみようと思います。
現状はこのような形です。
画像のサイズ上すべてを載せることができませんでしたが、デザイン的に優れているとは思えませんね。
これがどのように変身していくのか、試してみましょう。
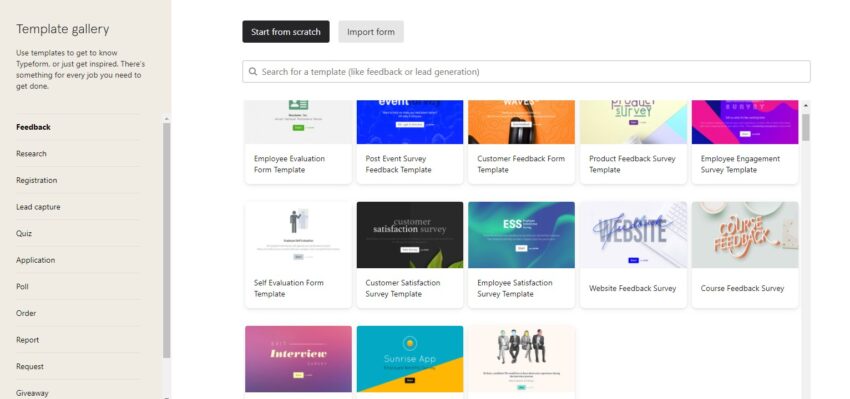
(1)テンプレートの選択
テンプレートから好きなものを選びます。
Feedback、Researchなど用途にあわせてテンプレートを分類してありますが、好きなデザインで選んで問題ありません。
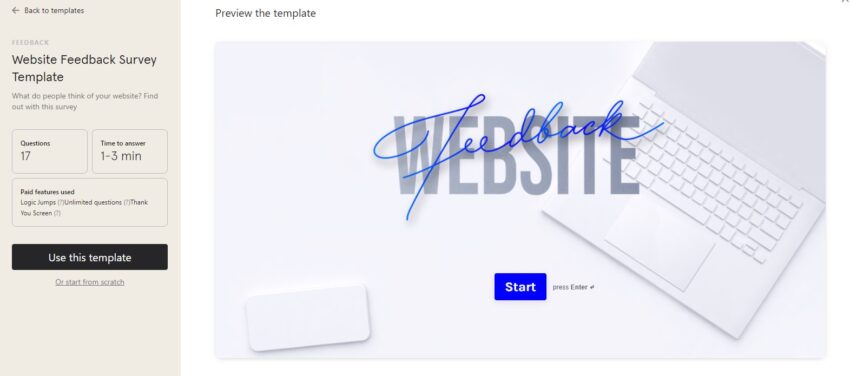
今回はこちらのFeedback-WEBSITEのテンプレートにしようと思います。
決定したら左側にある黒い「Use this template」をクリックします。
もし気に入らなければ、左上のBack to templatesを押すと、テンプレート一覧の画面に戻れます。
ブラウザの戻るボタンを使うとうまく動作しないようなので、「Back to templates」で戻るようにしたほうが良いでしょう。
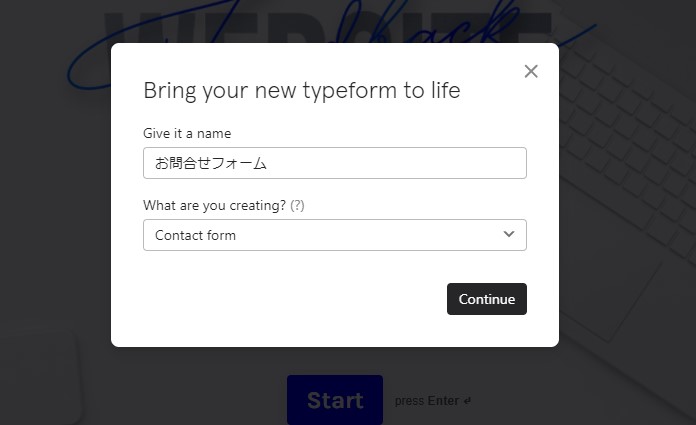
(2)アンケートの作成
「Use this template」をクリックすると、上の画像のように、フォームの名前と何に使うかを尋ねられます。
フォームの名前は自分で入力しなくてはなりませんが、用途は選択式なので面倒ではありません。
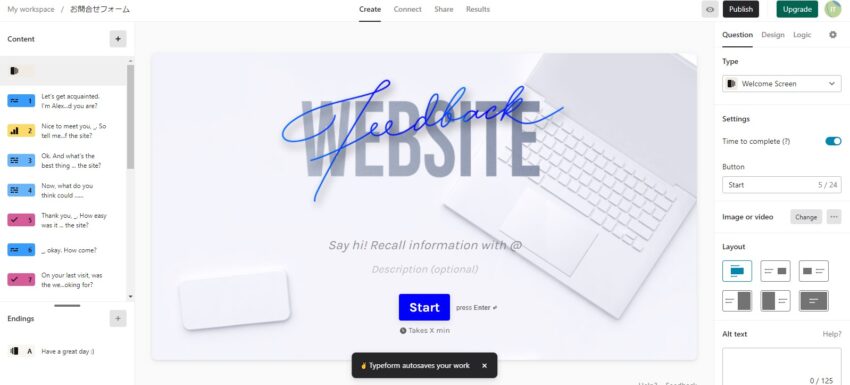
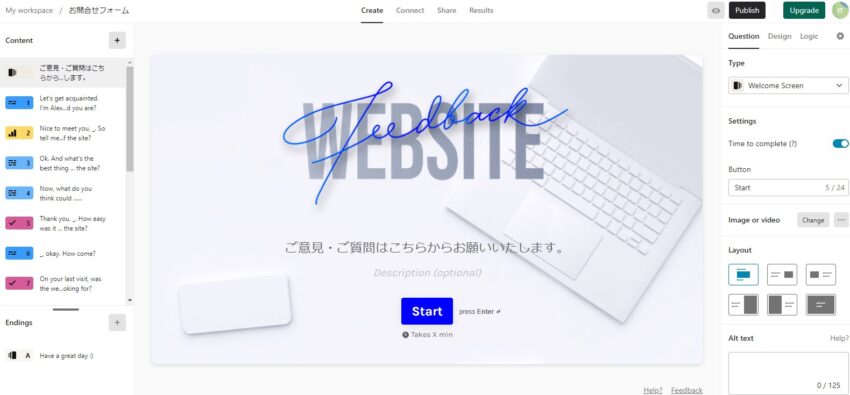
(3)アンケートのトップページを作成
Feedback-WEBSITEはデザインのため変更はできませんが、他の英語は編集することができます。
また、Typeformの利用画面は日本語対応していませんが、日本語を入力することができます。
「ご意見・ご質問はこちらからお願いいたします。」と入力することができました。
ボタンの言葉も、右にある「Button」欄で編集することができます。
今回は「Start」で不都合はないのでこのままとします。
(4)設問の作成
一番初めの正直デザイン性があるとは言えないフォームを思い出して下さい。
あのフォームで尋ねたかったのは、「名前」「メールアドレス」「意見・質問など」です。
Typeformではひとつの質問に1枚ページを使って作っていきます。
右上にあるTypeを「Short Text」に設定して、設問を入力します。
今回は、「あなたの名前を教えてください。ニックネーム可。」としました。
この質問には必ず答えてほしいため右にある「Required」をonにしました。
これで回答者はこのページは何かしら入力しなければ次のページに進めません。
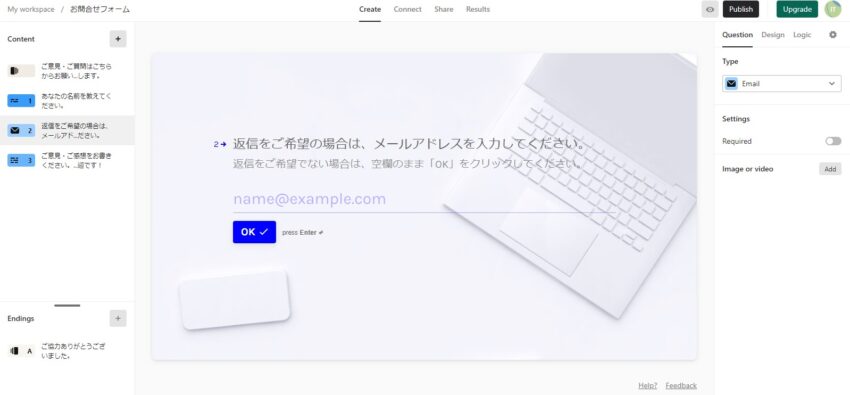
次にメールアドレスを入力してもらいます。
メールアドレスの入力をお願いする文章を書きましょう。
右上のTypeを「Email」にします。
今回はメールアドレスを集めることが目的ではないため、「Required」はoffにしました。
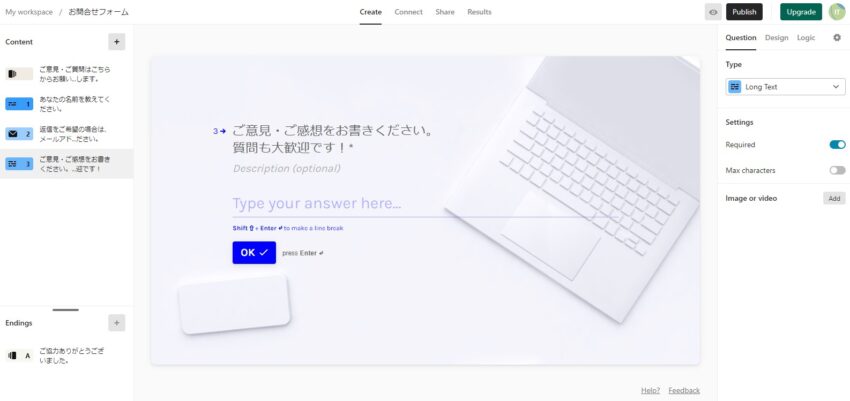
3ページ目では、Typeを「Long Text」にして、意見や感想を書いてもらうようにします。
ここが一番大事なページです。
「Required」はonです。
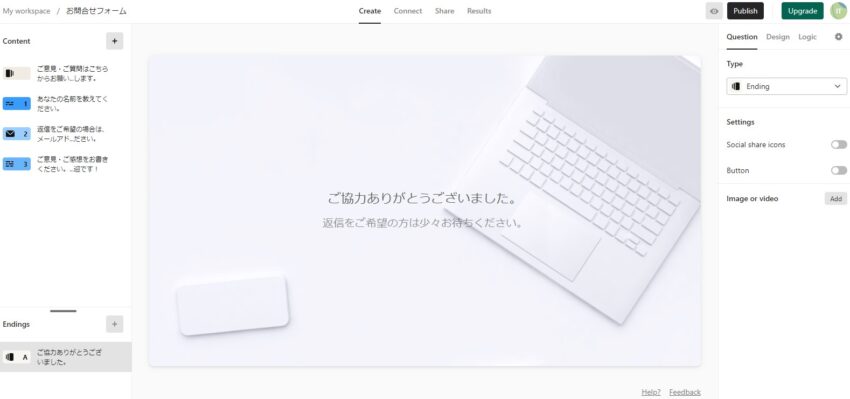
最後にありがとうページを作って終了です!
左側の青いアイコンがついているのが質問のページ、灰色のアイコンがついているのが、トップページと最後のサンクスページです。
(5)日本語に設定
私たちが使う設定画面は日本語にはなりませんが、私たちが作るフォームの補助文は日本語になります。
ここではその設定方法をお伝えします。
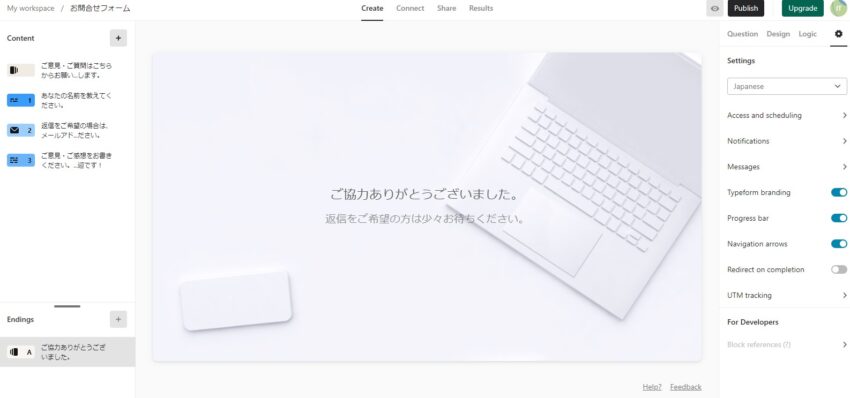
右上にある歯車マークをクリックすると、「Setting」ページが出てきます。
一番上のタブが「English」になっているので「Japanese」に変更しましょう。
言語はABC順に並んでいます。
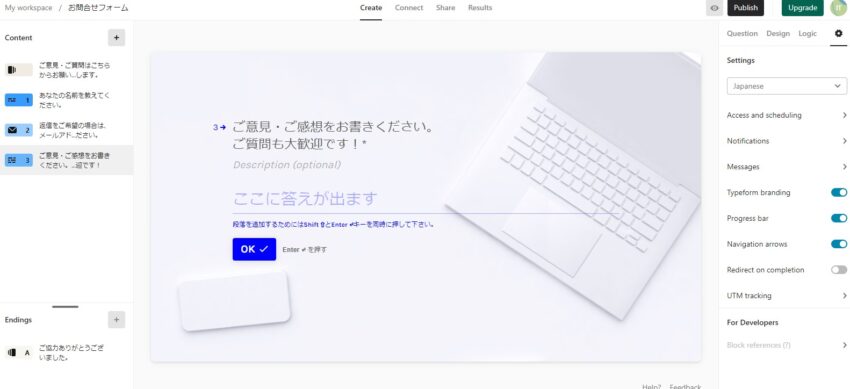
すると、回答者を補助する言語が日本語になりました。
「ここに答えが出ます」、「段落を追加するためには~」という文章が日本語になりました!
これでより答えてもらいやすくなりましたね。
(6)アンケートの公開
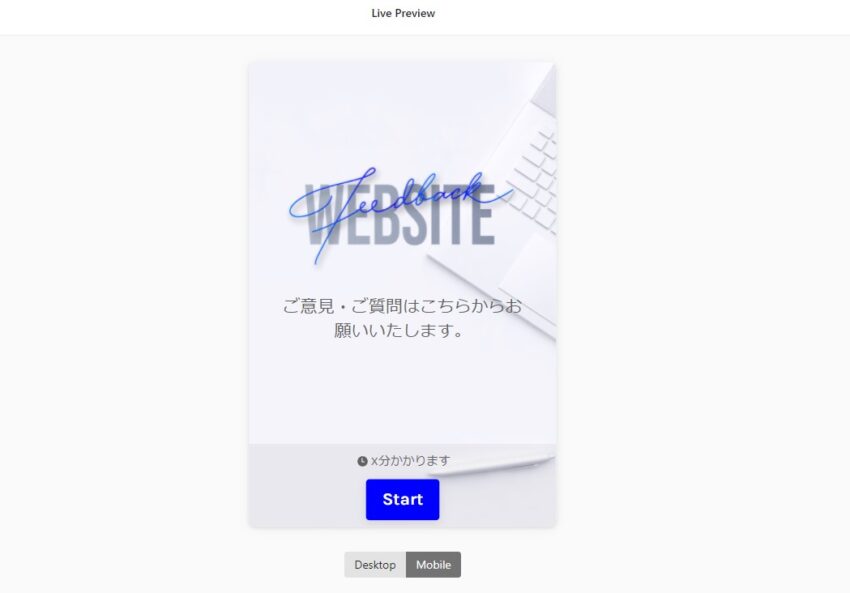
右上の目のマークをクリックするとプレビューを見ることができます。
まずはプレビューを見て見栄えを確認しましょう。
実際に答えてみることができます。
スマートフォン画面とPC画面の両方のプレビューを見ることができます。
プレビューを確認して良さそうだと思ったら、右上の「Published」をクリックして公開しましょう。
#1:Wordpressに埋め込む方法
今回はWordpressにHTMLを埋め込みたいので、HTMLを表示させます。
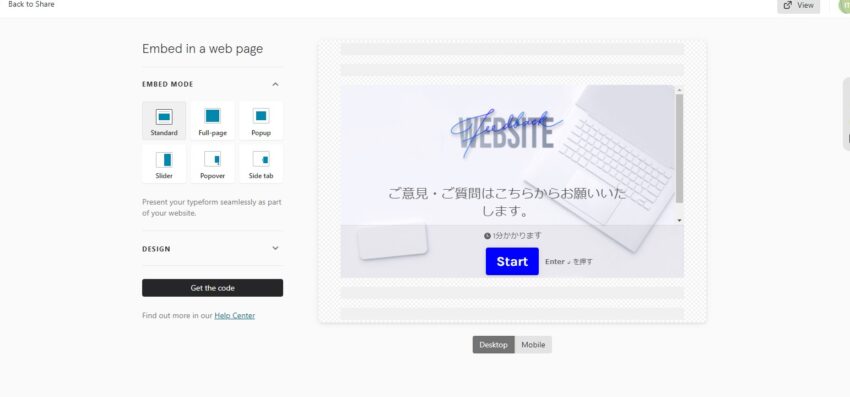
Embed in web pageでサイト上でどのように表示したいのかを選択できます。自分の好きなものを選びましょう。今回はStandardを選びます。
Standardだと決めたら、黒いボタンに「Get the code」と書かれているので、そこをクリックします。
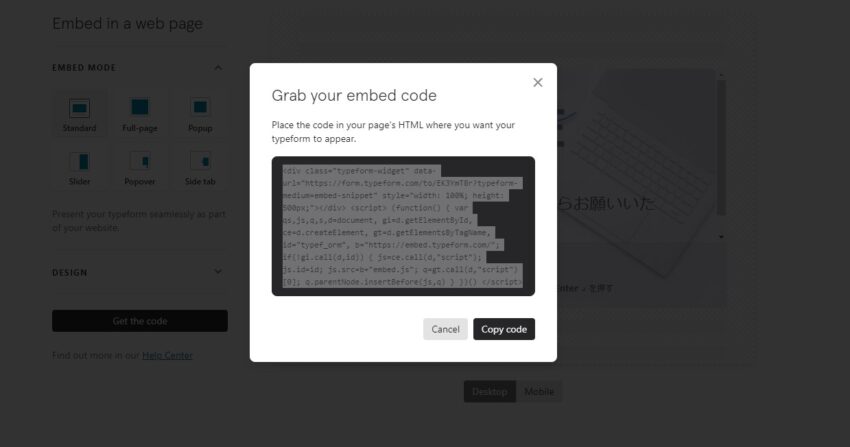
すると、HTMLが出てきます。
「Copy code」をクリックし、これをコピーします。
念のため、まだこの画面は開いておきましょう。
コピーがうまくできていない時があるからです。
HTMLコードがコピーできたらWordpressにログインして、フォームを埋め込みたいページを開きます。
今回はお問合せという固定ページに埋め込みます。
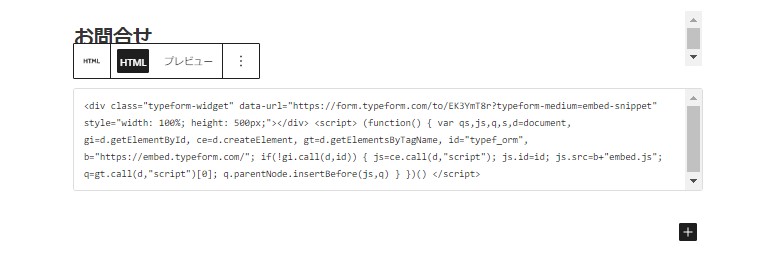
+ボタンを押すと、入力できる項目が出てくるので、「カスタムHTML」を選択します。
入力欄が表示されるので、その中に先ほどコピーしておいたHTMLを貼りつけます。
もし貼りつけられないなら、もう一度コードをコピーしてみてください。
これで貼りつけることができるはずです。
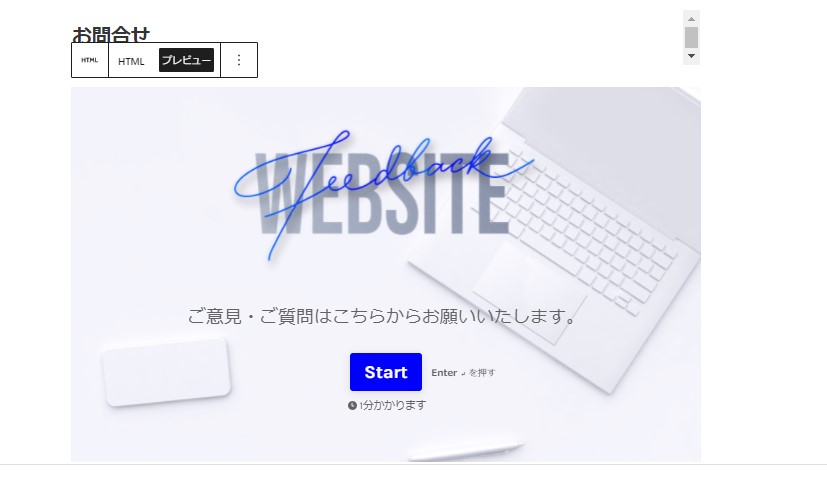
プレビューを押してみましょう。
良い感じですね。
最初のフォームと比べれば明らかにデザイン性に優れています。
あとは、Wordpressで作っているサイトのページを自分の好みに合わせて設定して公開すれば、このフォームも一緒に公開できます。
お疲れ様です。
これで公開まで終わりました!
2.アンケート集計結果の確認方法
Typeformはアンケートの簡単な集計を出してくれます。
ここではその集計の見方をお伝えします。
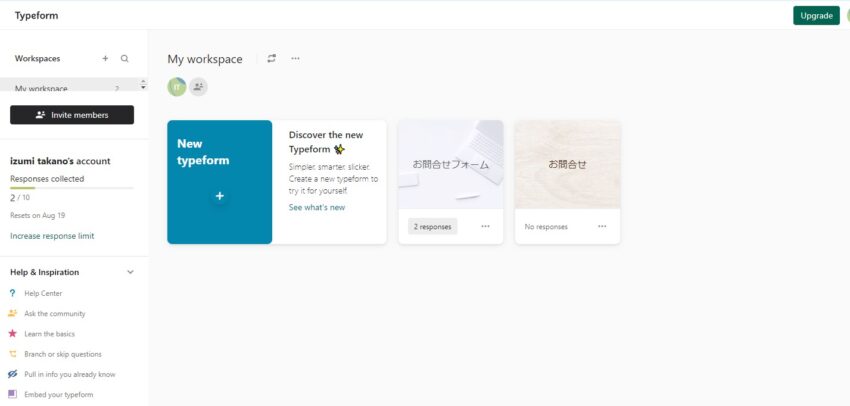
Typeformにログインしてワークスペースに入ります。
今まで作ったフォームが並んでいるので、集計結果を見たいフォームをクリックしてください。
今回は左の青い「お問合せフォーム」を確認します。
すると、「Create」の画面に入ることができます。
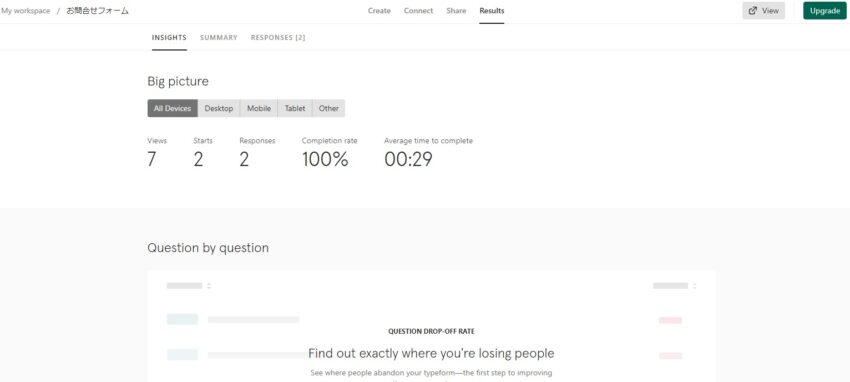
「Create」の3つ右側に「Results」のボタンがあるので、そちらをクリックしましょう。
画面が切り替わり、上のようなデータを見ることができます。
全てのデバイスから7回見られ、2回フォームがスタートされ、2回返答が返ってきたとわかります。
他にもスマートフォンでのデータ、タブレットでのデータなどを見ることができます。
フォームの返答に途中離脱している人が多いようなら、フォームに問題があると考えるのが妥当でしょう。
その場合は改良してみるなど、簡単ですが使えるデータです。
3.おわりに
Typeformの使い方を見てきましたが直感的な操作でフォームを作ることができるため、日本語対応していなくても十分使うことができましたね。
他にも画像を複数載せてその中から選択してもらう、「1~10の中でどれくらい美味しかったですか?」というようなスケールで尋ねるということもできます。
中には有料版でないと使えない機能もありますが、簡単なテキストのみのフォームなら無料版で十分作ることができます。
有料版も気になるという方は、こちらの記事をどうぞ。
Typeformを使いこなして、最後まで答えてもらいやすいアンケートを作りましょう!
ビジネスオーナーラボ 編集部
最新記事 by ビジネスオーナーラボ 編集部 (全て見る)
- 【2022年最新版】5分でわかるLINE広告の審査!審査基準を徹底解説! - 2022年2月28日
- 【2022年最新版】LINE広告のアカウントの解説方法を徹底解説! - 2022年2月28日
- 【2022年最新版】LINE広告の入稿規定について徹底解説! - 2022年2月27日
- 【2022年最新版】LINE広告に動画を出稿?5分でわかる手順解説! - 2022年2月27日
- 【2022年最新版】LINE広告のクリエイティブのサイズに徹底解説! - 2022年2月27日